Authors: Florentina Armaselu, Roberto Rosselli Del Turco, Catherine Jones, Lars Wieneke, Chiara Alzetta, Chiara Di Pietro
Category: Paper:Long Paper
Keywords: prototype analysis, prototype evaluation, XML-TEI visualisation tools, digital scholarly editions
Prototypes as Thinking through Making. Decision Points and Evaluation in Prototyping a Visualisation Framework for Historical Documents
1. Introduction
Starting from Manovich’s (2007) statement that “a prototype is a theory”, Galey and Ruecker (2010: 406-07) argue that design can become “a process of critical enquiry itself”, a “thinking through making” pursuit allowing the combination of digital prototyping with critical analysis. Furthermore, Pierazzo (2011: 466) brings into discussion the theoretical assumptions that may underpin the decision making process in building an edition as an “interpretative scholarly product” based on the “selection of features transcribed from a specific primary source”.
The present proposal focuses on the construction of a visualisation framework allowing transformation and visualisation in the browser of XML-TEI encoded documents on European integration history. The tool developed for this purpose, the Transviewer, uses a combination of XML, HTML, XSLT, CSS and JavaScript technologies. The addressed research questions are related to the analysis of this prototyping case, viewed as a dynamic and iterative process of evaluation, adjustment, decision making, adaptation and in-house development. Our standpoint, inspired by the above mentioned studies, is that such type of analysis can shed light on the theoretical and practical questions, at the crossroad of tradition and new ground, involved in the creation of scholarly digital tools.
2. The Transviewer prototype
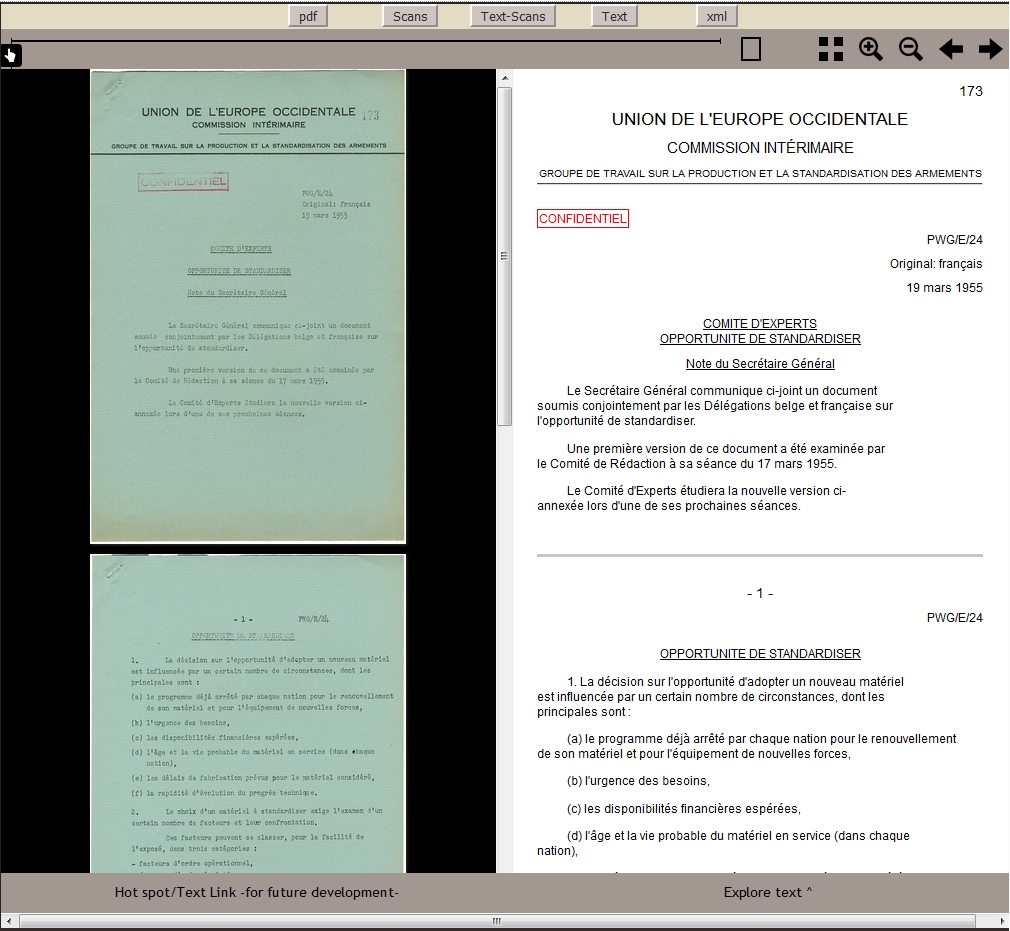
The Transviewer concept consists of building a framework for the publication of European history documents on the CVCE’s Website, from treaties, official declarations and meeting reports to letters and interview transcriptions. In a first phase, a pilot testing set for the prototype (Figure 1) has been encoded in XML-TEI P5, including a selection of 55 documents on armament issues within Western European Union (WEU), from 1950’s to 1980’s.

In line with Booth et al. (2008), Galey and Ruecker (2010: 412-13) consider that a prototype can be the embodiment of an argument (or more), with all the key components of a “good thesis topic”: to be “contestable”, “defensible”, and “substantive”. This refers to how a prototype includes old affordances in a new way or proposes something new, to its potential of convincing people to accept it, or finally, to its intellectual and practical value.
Our idea in designing the Transviewer has been based on the following “arguments”:
- The historians or researchers in European integration studies (the CVCE’s main category of readers) are always interested in comparing a transcription with the original (when available).
- The architecture of the visualisation framework should be multi-project-oriented and support multiple types of historical documents (primary/secondary sources - text/image/audio/video).
A number of features to be encoded and rendered via the interface have been considered after consultations with the users (CVCE's researchers):
| Transcription | ||
| Feature type | Encoded | Ignored |
| Documentary | Ink colour of stamps (red, black) | Ink colour of handwritten text |
| Topology | Document layout (position and alignment of headers/footers/ headings) | |
| Writing | Capitalisation and punctuation | Empty lines and exact vertical spacing on the page |
| Handwriting | Handwritten elements from header/headings | Handwritten fragments, sometimes not legible, from the body of the text |
| Textuality | Paragraphs and structural divisions | |
| Semantics | Named entities (e.g. names of persons/ organisations/places/functions/events/ products, dates) | |
The current version of the prototype supports functionalities such as side-by-side view of digital facsimile and transcription, page-by-page navigation, zoom-in/out, vertical scrolling, search (by names of persons/places/organisations, dates).
3. Decision points
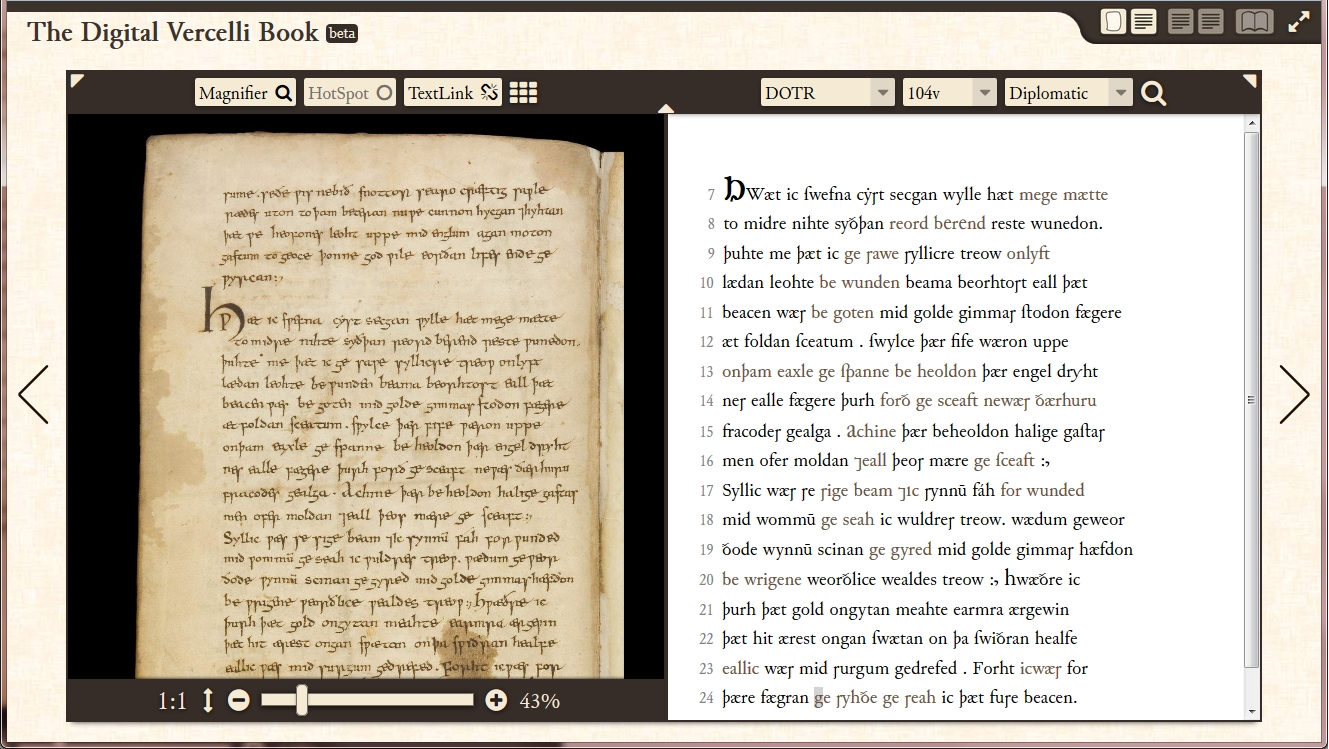
The initial Transviewer concept was inspired by the EVT (Edition Visualization Technology) model which proposes a “client-only architecture” based on XSLT transformation, HTML, CSS and JavaScript, and allows side-by-side view of manuscript images and related text (Rosselli Del Turco et al., 2014-2015).

Although the direct adaptation of EVT was considered from the beginning, different requirements for EVT and Transviewer project have been identified.
| Characteristics | EVT | Transviewer |
| General architecture | Project-oriented (Vercelli Book manuscript) | Multi-project-oriented (documents/collections in European integration history) |
| XML-HTML transformation granularity | Page-oriented (one HTML file per page/manuscript image) | Document-oriented (one HTML file per XML document) |
| XML-HTML transformation process | HTML generation | XML transformation on the fly, in the browser, and XHTML generation |
| Transcription | Line-oriented | Structure-oriented (divisions, paragraphs) with semantic annotations (named entities). |
| Navigation | Page-by-page (supported by a single HTML file per page implementation) | Page-by-page and vertical scrolling (applied to a whole document) |
| Image management/loading | One by one | Images for a whole document |
Therefore, the EVT concept of side-by-side view of digital facsimile/transcription has been combined with the integration of third-party libraries (BookReader, Saxon-CE) and in-house development. The first one has been chosen for enabling on the fly loading of images, the second for supporting XSLT 2.0 transformations in the browser.

The in-house development mainly comprised modules for the implementation of a core/project specific architecture including elements of configuration, frames and buttons layout/actions, XSLT transformation and transcription rendering.
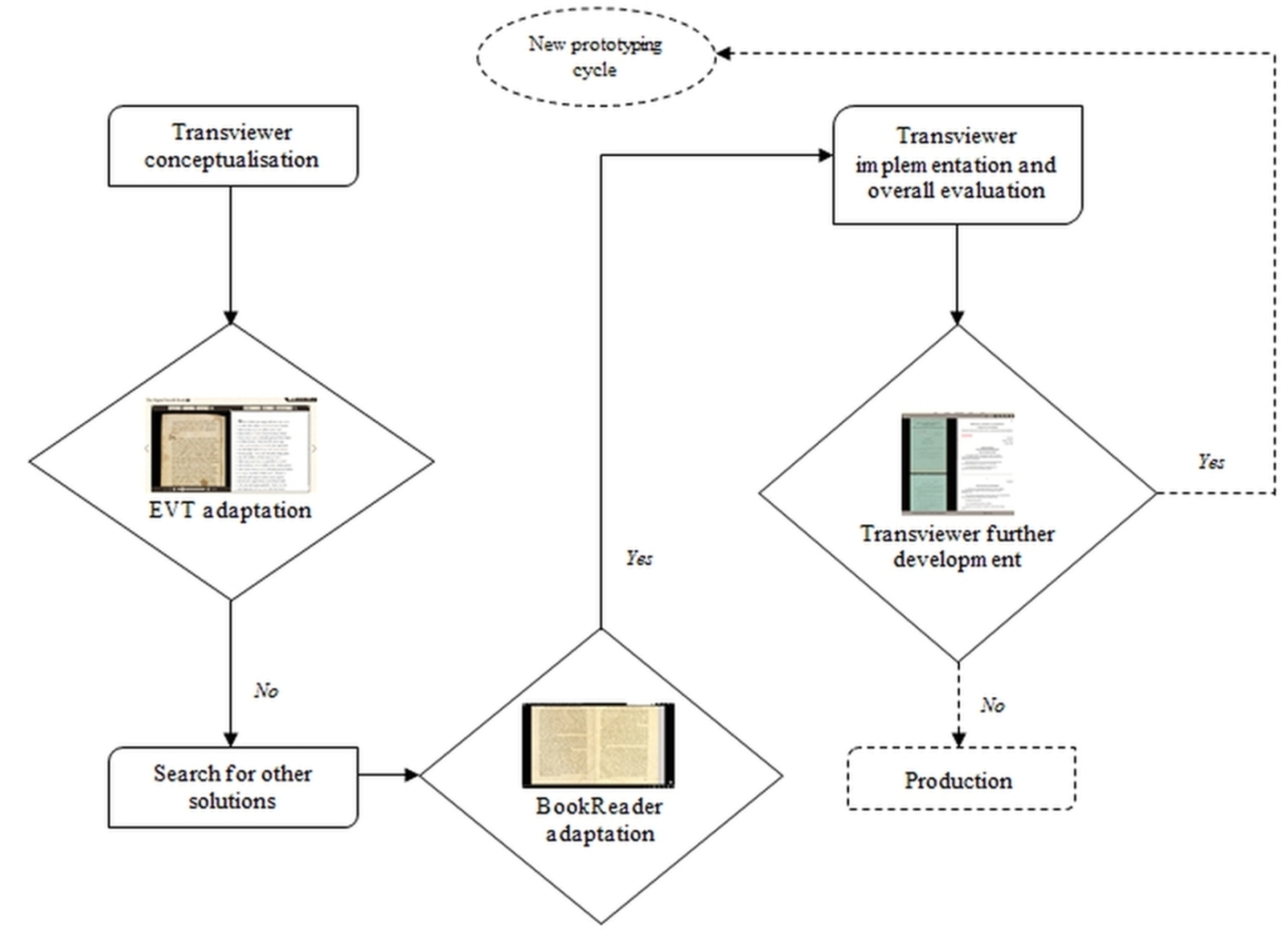
A simplified diagram of the decisions points in the first development cycle of the Transviewer is shown in Figure 4.

As illustrated, the prototyping process can imply multiple iterations. Once a functional prototype is built, the decisions on further development may reiterate similar phases of conceptualisation, search for solutions, implementation, evaluation and decision making. In this respect, our theoretical approach could be framed at the crossroad of “iterative prototyping” (Buxton and Sniderman, 1980; Buchenau and Suri, 2000; Lucena and Astua, 2012), “user-centered design” (Shneiderman and Plaisant, 2009; Warwick et al., 2009; Gibbs and Owens, 2012), and scholarly digital editions (Pierazzo, 2011; Rosselli Del Turco, 2011).
4. Evaluation
Although partial evaluation had been carried out throughout the prototyping cycle, a more formal testing and evaluation phase has been conducted on the first functional version of the Transviewer. Several facets of assessment have been taken into account:
| Facet | Short description | User group/stakeholders |
| Technology | Technical issues have been identified and worked upon (e.g. non-uniform support for Saxon-CE in different browsers and the use in BookReader of an older version of the jQuery library). Another evaluation aspect, related to argument 2, consisted of proving the scalability of the framework by testing it with different projects samples. | CVCE's development team |
| User | The prototype functionalities and argument 1 have been evaluated via usability tests (Nielsen, 2000; Lund, 2001) mainly enquiring on the ease of use, ease of learning, usefulness and user satisfaction (on a scale from 1 to 5), and on suggestions for potential improvement. | Internal/external researchers as end-users of the Transviewer |
| Impact | Beside the impact on the final product (e.g. how many/in what proportion the functionalities/features/arguments of the prototype are reflected in the final product), another point of interest concerns its impact on other products, in particular, the initial models having inspired it. | Cooperation partners, research infrastructures |
5. Discussion
As an outcome of the analysis on the first prototype cycle, a new iteration and development reassessment is currently ongoing. The analysis helped us to: (1) identify and amend technical (see Table 3) and design issues (e.g. functionalities not quickly accessible or requiring extra-effort, unclear terminology or functionalities hierarchy, simplification); (2) adapt the encoding to support a larger variety of objects to be visualised (e.g. transcription only, facsimile only, transcription and audio/video); (3) better understand the needs of the users while dealing with historical documents (e.g. “trust” and “contextualisation” seem to play an important role).
Moreover, the development of new technical tools poses not only challenges to the process itself and the methods it introduces or refines but it also raises the question of sustainability: project based funding stimulates the development of new tools between different entities but far too often, this development stops once funding runs out. In the context of the informal and not project-funded cooperation between the CVCE and the EVT team, we therefore want to explore the trials and tribulations of building and maintaining a shared codebase that would be beneficial for both entities even though our specific use cases differ. As a result of the experiences made in this ongoing process of building the new version of the EVT framework, we will take the opportunity to discuss the practical challenges, opportunities and limitations of open-source development models for digital humanities projects as an approach to achieve sustainability.
In other words, we are not just testing an application but a development framework which implies considering complex theoretical-practical elements: Human-Computer Interaction (HCI) aspects, Information Technology (IT) methods and tools, specific types of documents to be published, projected audience, collaborative strategies and sustainability, etc.
6. Conclusion
The article proposes an analytical approach to the prototyping of a visualisation framework for historical documents. Its main assumption is that a critical perspective can be applied not only to a finished digital artefact but also to the process of its creation. In line with more traditional methods of criticism from the Humanities, a "thinking through making" viewpoint may bring into light theoretical and practical aspects related to the construction of digital tools and to the mechanisms of the "laboratory". A prospect that, by its nature, positions itself at the crossroad of the old and the new, of the past and the future.
- BookReader. https://openlibrary.org/dev/docs/bookreader (accessed 29 February 2016).
- Booth, W. C., Colomb, G. G., Williams, J. M. (2008). The Craft of Research. Chicago & London: The University of Chicago Press.
- Buchenau, M., Suri, J. F. (2000). Experience Prototyping. New York: DIS ’2000. https://www.ideo.com/images/uploads/news/pdfs/FultonSuriBuchenau-Experience_PrototypingACM_8-00.pdf (accessed 29 February 2016).
- Buxton, W., Sniderman, R. (1980). Iteration in the Design of the Human-Computer Interface. Proceedings of the 13th Annual Meeting, Human Factors Association of Canada, pp. 72-81. http://echo.iat.sfu.ca/library/buxton_80_Iteration.pdf (accessed 29 February 2016).
- CVCE (Centre Virtuel de la Connaissance sur l’Europe). http://www.cvce.eu/ (accessed 29 February 2016).
- EVT (Edition Visualization Technology). http://sourceforge.net/projects/evt-project/ (accessed 29 February 2016).
- Galey, A., Ruecker, S. (2010). How a prototype argues. Literary and Linguistic Computing, (25)4: 405-24.
- Gibbs, F., Owens, T. (2012). Building Better Digital Humanities Tools: Toward broader audiences and user-centered designs, Digital Humanities Quarterly, (6)2. http://digitalhumanities.org/dhq/vol/6/2/000136/000136.html (accessed 29 February 2016).
- Lucena, B., Astua, F. (2012). Iterative prototyping and rapid service design user evaluation. Participatory Innovation Conference 2012, Melbourne, Australia. www.pin-c2012.org/, http://www.academia.edu/4074261/Iterative_prototyping_and_rapid_service_design_user_evaluation (accessed 29 February 2016).
- Lund, A. M. (2001). Measuring Usability with the USE Questionnaire. STC Usability SIG Newsletter, (8):2. http://garyperlman.com/quest/quest.cgi?form=USE (accessed 29 February 2016).
- Manovich, L. (2007). Q and A Session at the Digital Humanities (DH) 2007 Conference, Urbana-Champaign, IL, (cited in Galey and Ruecker, 2010).
- Nielsen, J. (2000). Why You Only Need to Test with 5 Users, Nielsen Norman Group, March 19, 2000. https://www.nngroup.com/articles/why-you-only-need-to-test-with-5-users/ (accessed 29 February 2016).
- Pierazzo, E. (2011). A rationale of digital documentary editions. Literary and Linguistic Computing, (26)4: 463-77.
- Rosselli Del Turco, R. (2011). After the editing is done: Designing a Graphic User Interface for digital editions. Digital Medievalist, 7. ISSN: 1715-0736. http://www.digitalmedievalist.org/journal/7/rosselliDelTurco/ (accessed 29 February 2016).
- Rosselli Del Turco, R., Buomprisco, G., Di Pietro, C., Kenny, J., Masotti, R., Pugliese, J. (2014-2015). Edition Visualization Technology: A Simple Tool to Visualize TEI-based Digital Editions. In Journal of the Text Encoding Initiative, Issue 8 - PREVIEW | 2014-2015: Selected Papers from the 2013 TEI Conference , https://jtei.revues.org/1077v(accessed 29 February 2016).
- Saxon-CE, http://www.saxonica.com/ce/user-doc/1.1/index.html (accessed 29 February 2016).
- Shneiderman, B., Plaisant, C. (2009). Designing The User Interface: Strategies for Effective Human-Computer Interaction, Addison Wesley Pub Co Inc.
- - TEI (Text Encoding Initiative). http://www.tei-c.org/index.xml (accessed 29 February 2016).
- Warwick, C., Fisher, C., Terras, M., Baker, M., Clarke, A., Fulford, M., Grove, M., O’Riordan, E., Rains, M. (2009). iTrench: A study of user reactions to the use of information technology in field archaeology, Literary and Linguistic Computing, (24)2: 211-23.