Authors: Chiara Di Pietro, Chiara Alzetta, Ilaria Tiezzi, Raffaele Masotti, Roberto Rosselli Del Turco
Category: Paper:Poster
Keywords: xml tei, web visualization, client side, digital edition, web edition
EVT 2.0: a new architecture for critical editions in digital form
EVT (Edition Visualization Technology 1) is a light-weight, open source tool specifically designed to create digital editions from XML-encoded texts, freeing the scholar from the burden of web programming and enabling the final user to browse, explore and study digital editions by means of a user-friendly interface, providing a set of tools (zoom, magnifier and hot-spots for manuscript images, text-image linking and an internal search engine for the edited texts) for research purposes. The starting point of the system is one or more documents in the standard TEI P5 format, which is turned into a web based application – a mix of HTML5, CSS3 and JavaScript – that can be easily shared on the Web. The text can be presented in different levels of edition (e.g. interpretative, diplomatic) and, besides the default visualization layout where text and scans of the original manuscript are linked together and placed side by side, a book reader mode can be activated if double side images are supplied.
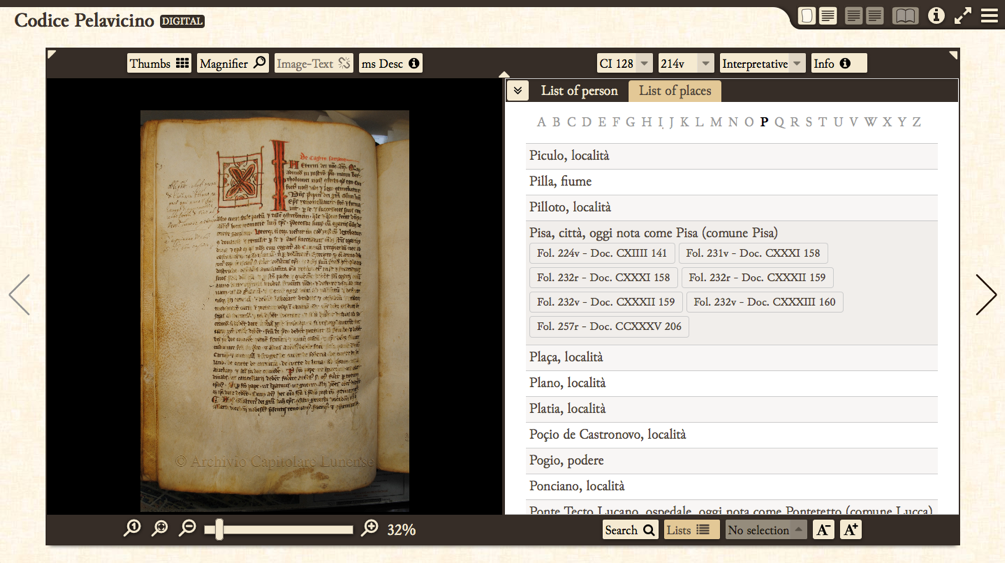
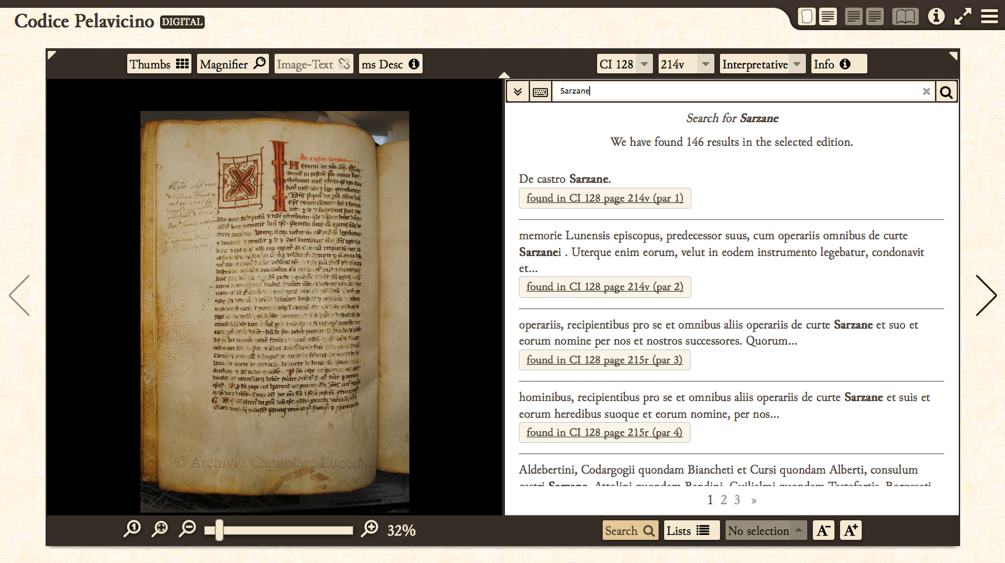
Even if it was born in the context of the specific use case the Digital Vercelli Book project, whose first version has been available online for about a year 2, it is able to fit different texts and needs. For example, it is now being used to publish the digital edition of the Codice Pelavicino manuscript 3, a medieval codex preserving charters dating back to the XIII century. Moreover, it has been used by the CVCE 4 (Centre Virtuel de la Connaissance sur l’Europe) as a starting point to create a publication framework for bilingual (French, English) documents of the W.E.U. (Western European Union). As a first consequence of these collaborations, EVT has been enriched with several new features 5:
- thanks to an appropriate encoding, it is now possible to automatically create a list of all the entity names in the text that can be used both to provide a direct access to the page where a particular entity occurs and to present all the additional information considered relevant for that specific entity;
- an internal search engine allows the user to perform textual searches in a specific edition level for the shown text, and a virtual keyboard holding special characters is available if necessary;
- a generalized method to add critical textual notes has been implemented;
- all the information included in the TEI header, in particular the <msDesc> element, and in the <front> element, can now be shown to the user in a separate formatted panel;
- the user interface is now more flexible thanks to new configuration options, and it can be localized in different languages.


The continuous development and need to adapt EVT to different types of documents and TEI-encoded texts has shifted the development focus towards creation of a more general tool for the web publication of TEI-based documents, able to cater for multiple use cases. This decision has led to a complete revision of the infrastructure in order to improve flexibility and modularity, to make it easier to implement new features and to adjust the UI layout for different kinds of editions. This is why the development team decided to refactor the whole code of the viewer and base it on AngularJS 6, a Javascript framework which implements the MVC (Model View Controller) pattern to separate presentation, data, and logic component, providing a great modularity of the web application.
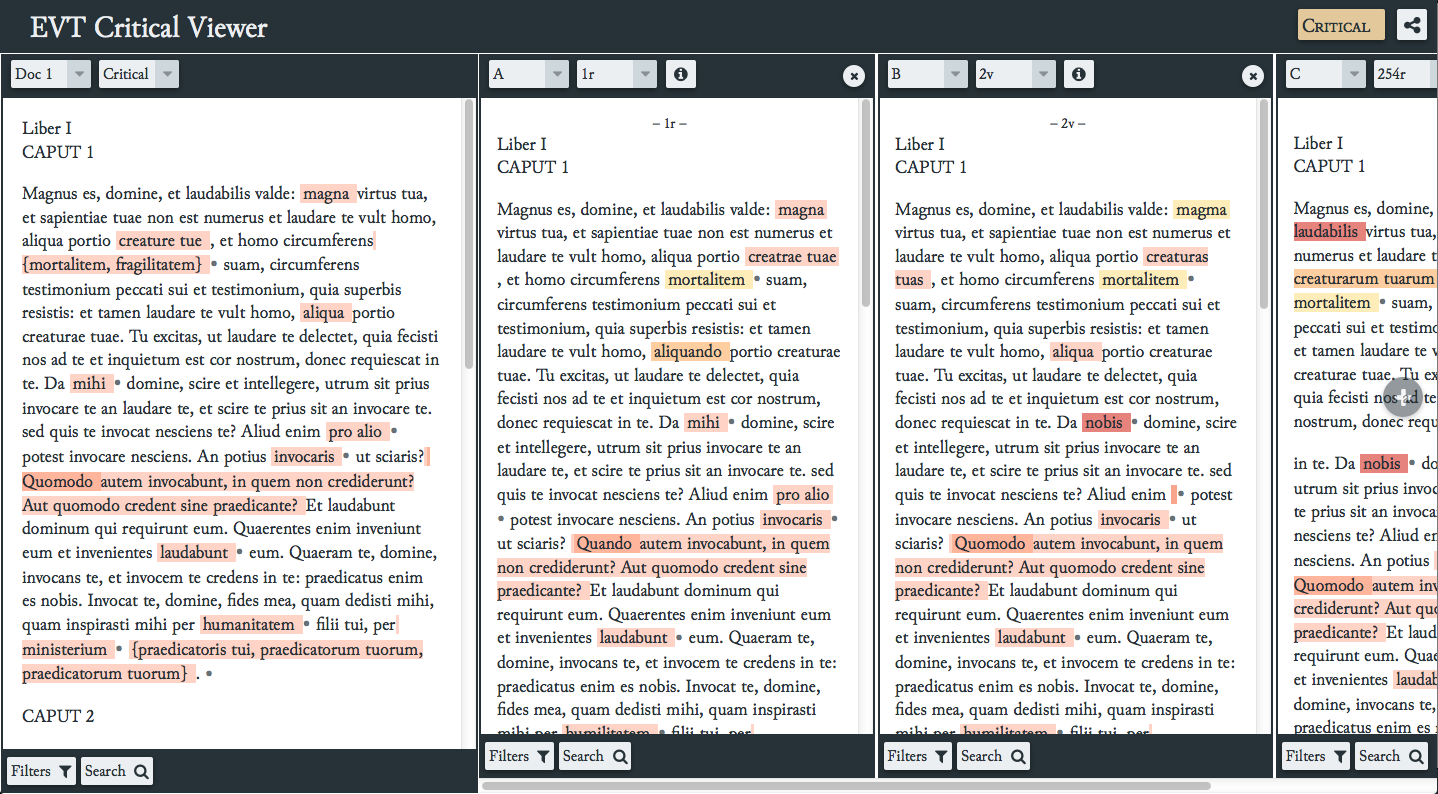
Perhaps the most important new feature developed for the next EVT version is the support for critical editions, again encoded according to the TEI XML P5 standard. This new level of edition is based on the current TEI relevant CA module and Guidelines chapter 7 and it supports the Parallel Segmentation method. The current implementation, however, is kept as generic and flexible as possible to make it easier to update it when the TEI module will be rewritten and expanded to become more powerful and suitable to philologists 8. Among the different tools offered, EVT will provide a straight and quick link from the critical apparatus to the textual context of a specific reading; moreover, it will allow to compare witnesses’ texts among each other or with respect to the base text of the edition (or to another specific text); finally, if the digitized images of each manuscript are provided, each variant can be examined in its palaeographic context.
From the point of view of the editor, the new architecture will be as easy to use as the current one: the only technical skill required from the editors will be a general competence in XML editing to configure EVT properly and the care to place each XML-related component of the edition (mainly the schema besides the encoded texts) into the correct area of the directory structure. Moreover, the editor will be able to modify the CSS style sheets to customize all aspects of text visualization, according to his/her needs.

The poster that we would like to present at the DH 2016 will show how far EVT has progressed and matured in terms of features, code robustness and UI innovation especially with regard to critical edition support and handling of manuscript variants.
During the poster session you will be able to try a working demo of the software.
- Angular.js. https://angularjs.org/ (accessed 28 February 2016)
- Codice Pelavicino digital edition. http://labcd.humnet.unipi.it/ (accessed 28 February 2016)
- CVCE (Centre Virtuel de la Connaissance sur l’Europe). http://www.cvce.eu/ (accessed 28 February 2016)
- Hugh Cayless. Representing Textual Variation (2nd Draft). https://docs.google.com/document/d/10R5FfpvCh9v2c2zeG1hgYMcyuT8o-PfHiaWYVrLf56k (accessed 28 February 2016)
- TEI Guidelines. Chapter 12 Critical Apparatus. http://www.tei-c.org/release/doc/tei-p5-doc/en/html/TC.html (accessed 28 February 2016)
- TEI Wiki. Critical Apparatus Workgroup. http://wiki.tei-c.org/index.php/Critical_Apparatus_Workgroup (accessed 28 February 2016)
- TEI Wiki. TEI Special Interest Group on Manuscripts (TEI MS SIG). http://wiki.tei-c.org/index.php/SIG:MSS (accessed 28 February 2016)